I - Fonctionnalités simples
1. Fonctionnement global
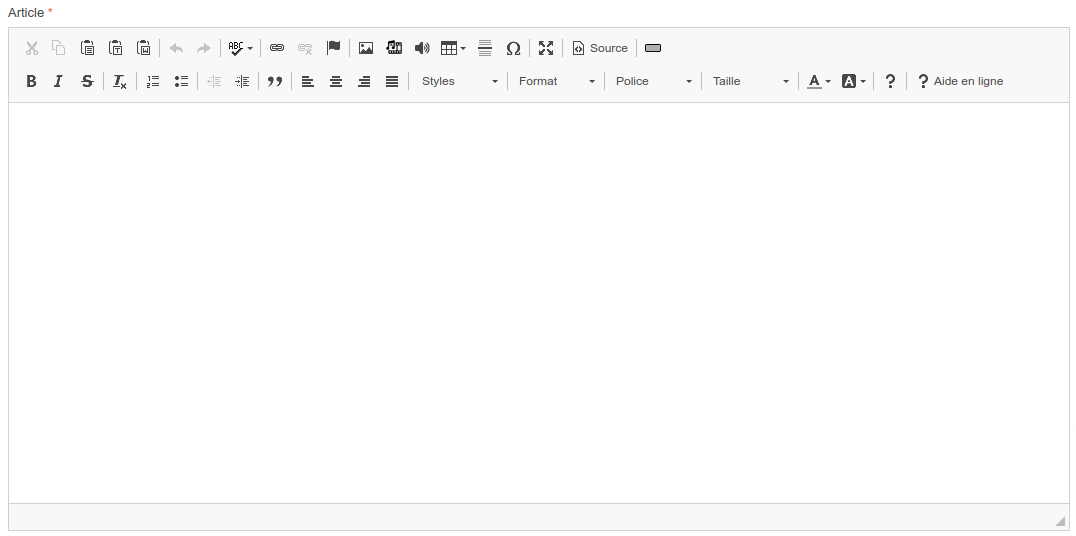
Voici ci-dessous un exemple du composant contenu riche :

À la manière d'un éditeur de texte, saisissez votre contenu textuel au sein de la fenêtre. Il est possible d'inclure des liens, de personnaliser les styles, la police, l'alignement ainsi que la couleur de votre texte à l'aide des différents boutons du composant.
Remarque : pour ajouter du code HTML, utilisez le bouton "Source" qui affiche le code source (HTML) du contenu. Vous pourrez par exemple copier/coller le code d'intégration (code embeded) d'une vidéo YouTube par exemple.
2. Utilisation de paragraphes
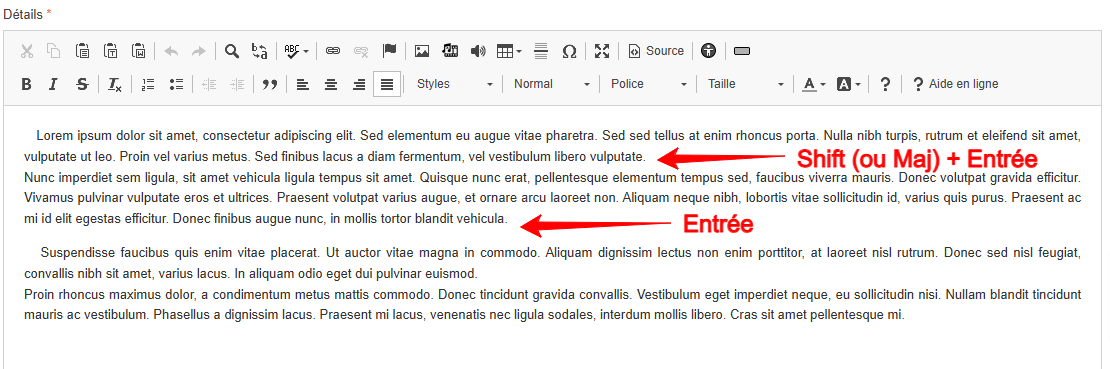
Les paragraphes sont réalisés au moyen de sauts de ligne "standards" (touche Entrée). Si vous souhaitez effectuer un saut de ligne au sein d'un même paragraphe, utilisez la combinaison de touches Shift (ou Maj) + Entrée de votre clavier simultanément.

Retrouvez l’aide en ligne pour créer tout le contenu que vous voulez dans vos articles :
- Ajouter une photo dans un article
- Ajouter une vidéo dans un article
- Ajouter un lien dans un article
- Ajouter un bouton d'action dans un article
- Ajouter un document dans un article
- Ajouter un son dans un article
- Ajouter un tableau dans un article
II - Fonctionnalités avancées
Adaptabilité aux différentes tailles d'écran
Pour rendre vos messages dans un format responsive (redimensionnables), utilisez les classes Bootstrap adaptées au sein de vos balises HTML :
- col-xs-* : largeur des éléments pour les très petits écrans (<576 px)
- col-sm-* : largeur des éléments pour les petits écrans (>575 px)
- col-md-* : largeur des éléments pour les écrans moyens (>767 px)
- col-lg-* : largeur des éléments pour les grands écrans (>991 px)
* Remplacez l'étoile par une largeur comprise entre 1 et 12. Notez que la largeur totale des éléments d'une même ligne doit être égale à 12.
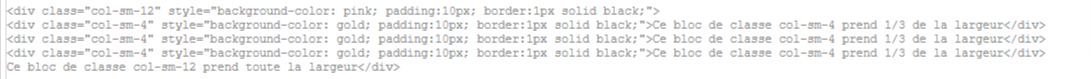
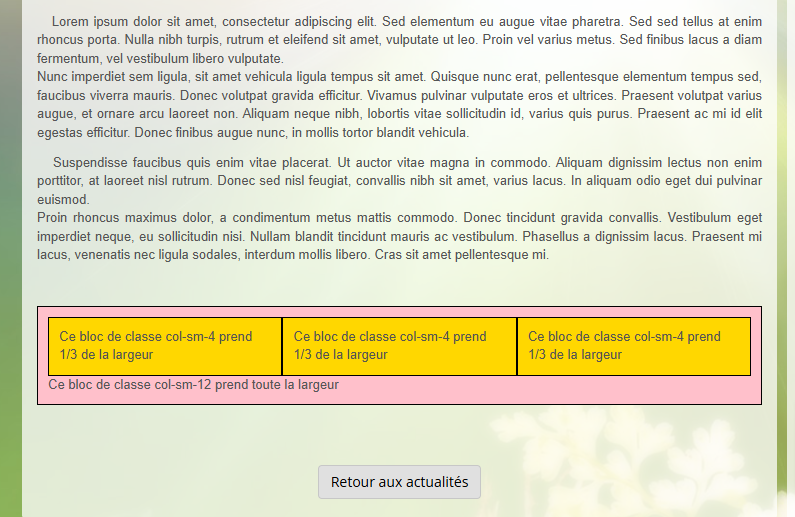
Par exemple, voici 3 éléments d'une même ligne avec la classe col-sm-4 :






comment ajouter un document PDF de mon ordinateur ?
comment ajouter un document PDF de mon ordinateur ?
Les commentaires de cette page ont été verrouillés !