Gestion des pages
Vous avez la possibilité de créer des pages statiques qui seront accessibles depuis vos propres menus personnalisés qui s’afficheront dans le menu de navigation de votre site.
Une page est différente d’un article, en cela qu’elle restera à la même place, et s’affichera dans le menu de navigation que vous aurez créé.
Cela se trouve dans le menu Contenu du Site >> Pages. Il faut avoir le rôle "community-manager" ou le rôle "contenu" pour accéder à cette partie de l’application.
La création des menus est très simple, et la création des pages ressemble aux actualités/événements, avec un éditeur riche pour mettre en valeur votre texte, ajouter des liens, des images, des vidéos, etc etc.
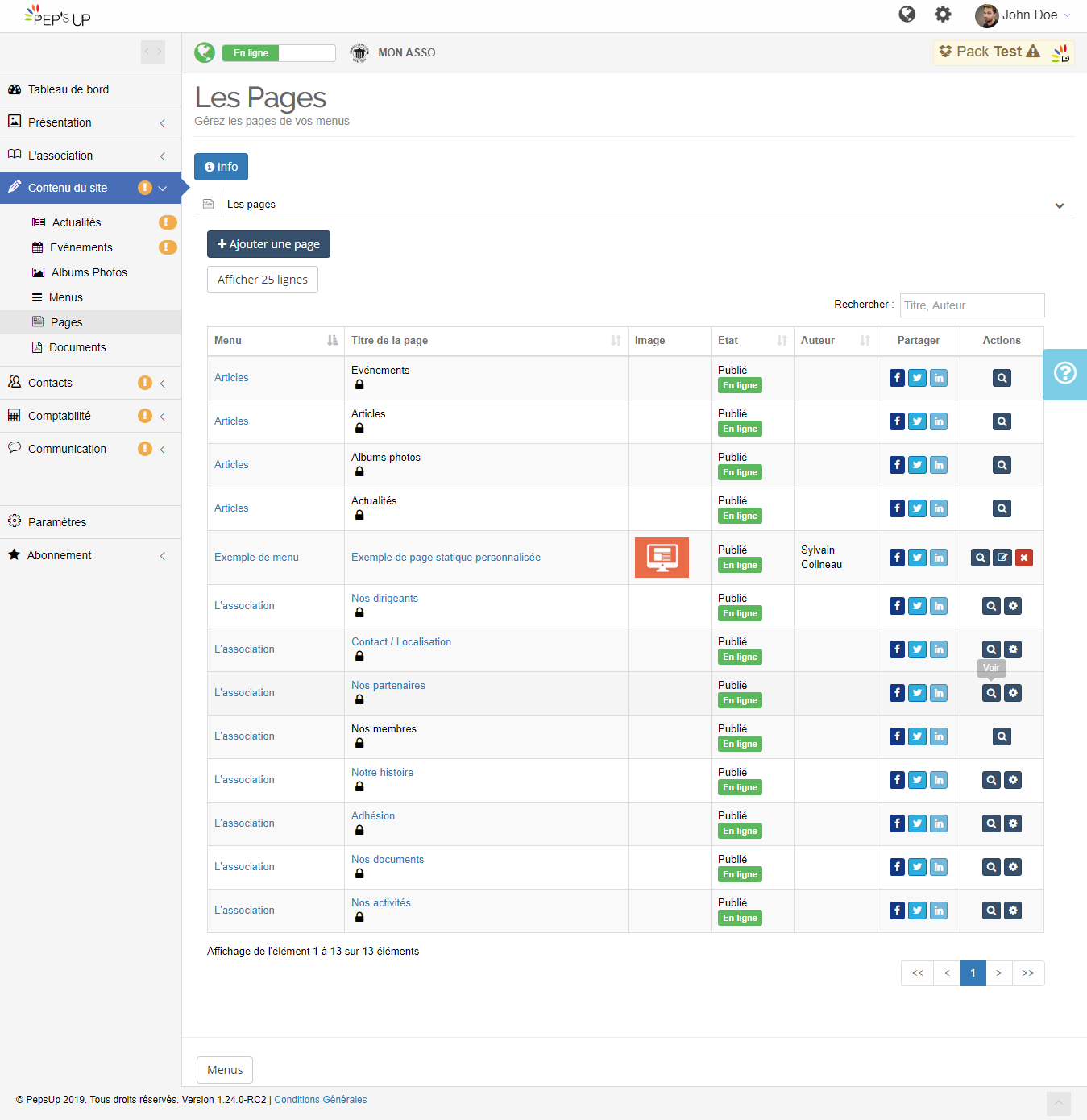
Les pages

Cet écran présente toutes les pages statiques.
- Les pages avec un icone "cadenas" sont des pages "pré-configurées" que vous pouvez paramétrer.
- Les pages sans icone "cadenas" sont les pages statiques que vous avez créé.
L’association d’une page à un menu ne se fait que dans le module de gestions des menus. Après avoir créé une page, vous pourrez l’associer à un menu pour la rendre accessible. Si vous ne l'associez pas à un menu, il faudra alors récupérer son adresse (via la loupe) pour l'intégrer directement dans une page dédiée.
Créer / Modifier une page

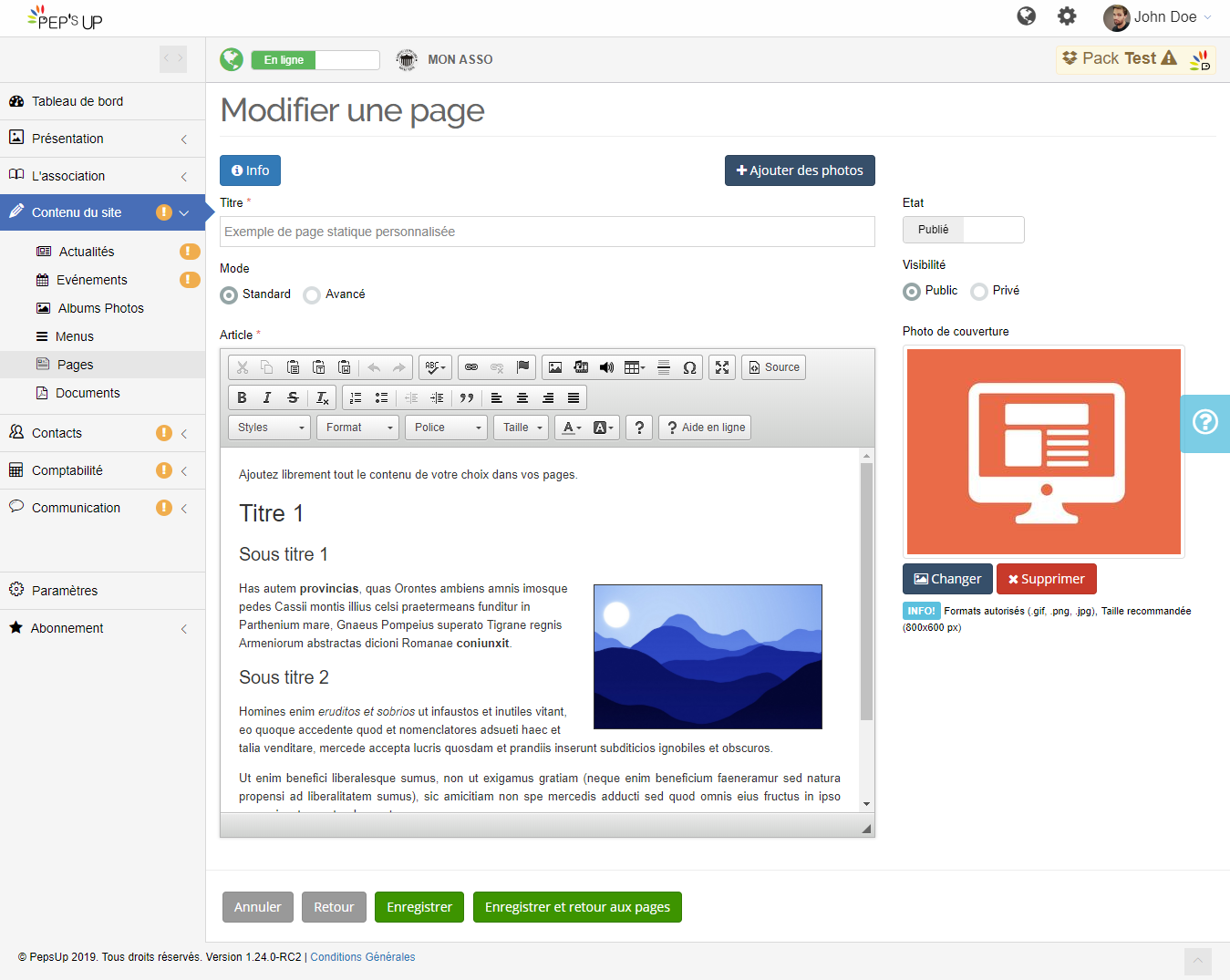
Mode Standard :
En mode standard, vous avez la possibilité de créer simplement une page comme un article (actualité, événement, etc). Saisissez un titre, ajoutez une photo de couverture et présentez le contenu de la page grâce à l'éditeur riche.
NB : Vous avez la possibilité d'afficher ou pas l'entête automatique généré de la page (titre, boutons de partage réseaux sociaux).
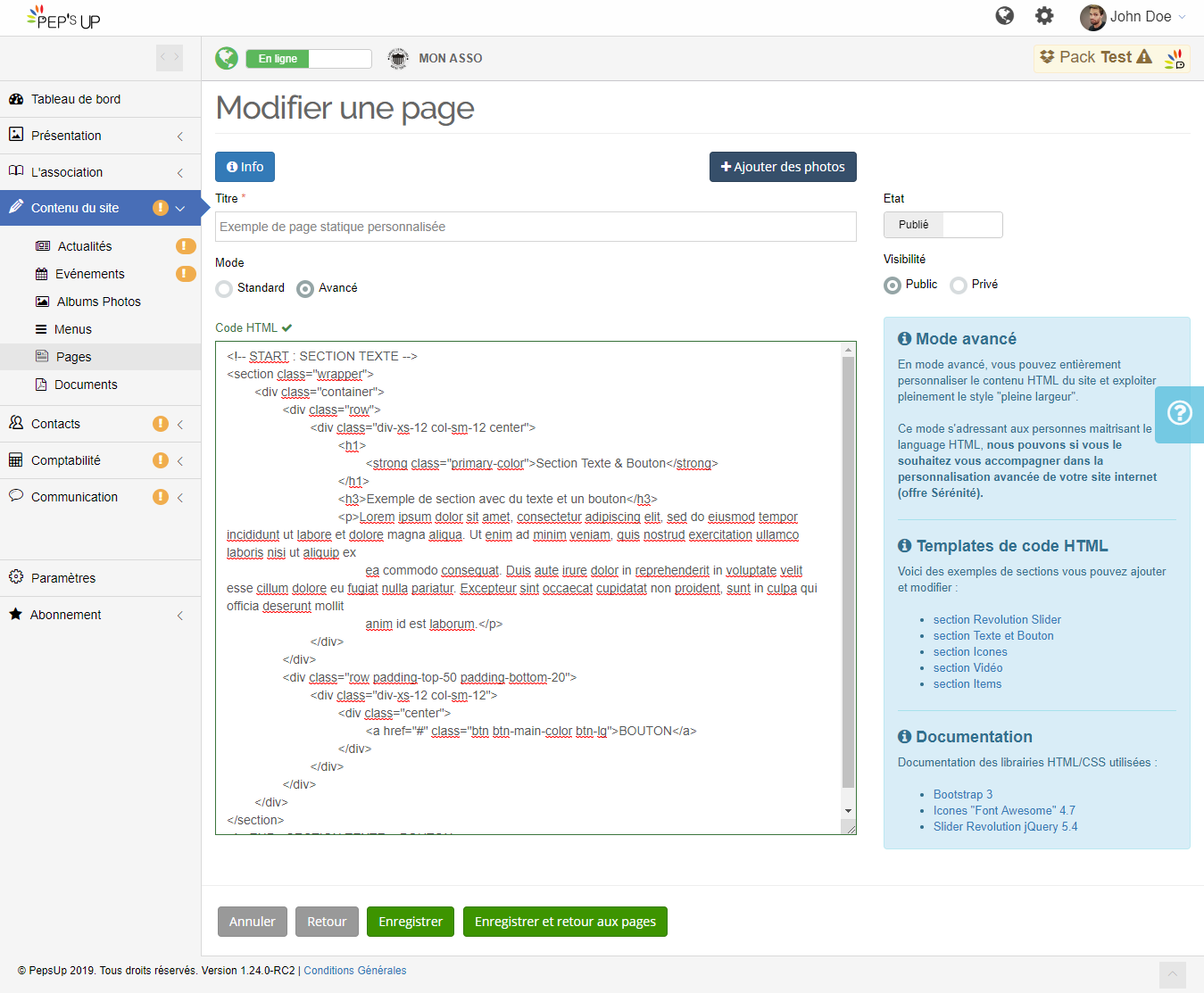
Mode Avancé :
Ce mode s'adresse aux personnes maîtrisant le langage HTML.
En mode avancé, vous pouvez entièrement personnaliser le contenu HTML de la page et exploiter pleinement le style "pleine largeur" de votre site.
Saisissez votre propre code HTML (typiquement dans des balises <section> pour créer des sections). Vous pouvez commencer en utilisant des exemples de sections dans la zone "Template de code HTML".
NB : Vous avez la possibilité d'afficher ou pas l'entête automatique généré de la page (titre, boutons de partage réseaux sociaux).
NB : Vous avez également la possibilité d'utiliser vos propres classes CSS en ajoutant votre propre fichier CSS dans la page Site Internet >> Thème.





Les commentaires de cette page ont été verrouillés !