Comment utiliser une carte Google Maps dans Pep's Up
Pour cela, la première étape consiste à vous rendre sur le site My Maps. Puis cliquez sur le bouton COMMENCER. Vous serez alors invité à vous connecter à votre compte google (Gmail), si vous n'en n'avez pas : vous pouvez en créer un gratuitement.

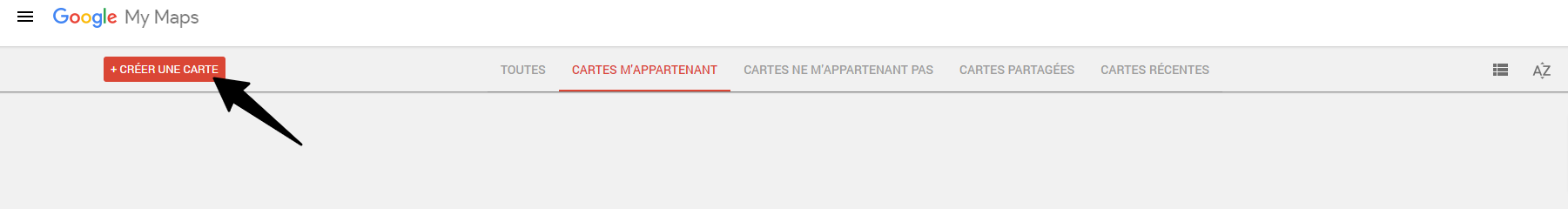
Suite à votre connexion, vous serez redirigé vers le tableau de bord de Google My Maps. Cliquez sur le bouton rouge +Créer une carte

La carte de Google Maps devrait alors apparaître, avec sur le coin supérieur gauche : une barre de recherche ainsi que la possibilité d'ajouter des calques.
Créer votre carte personnalisée
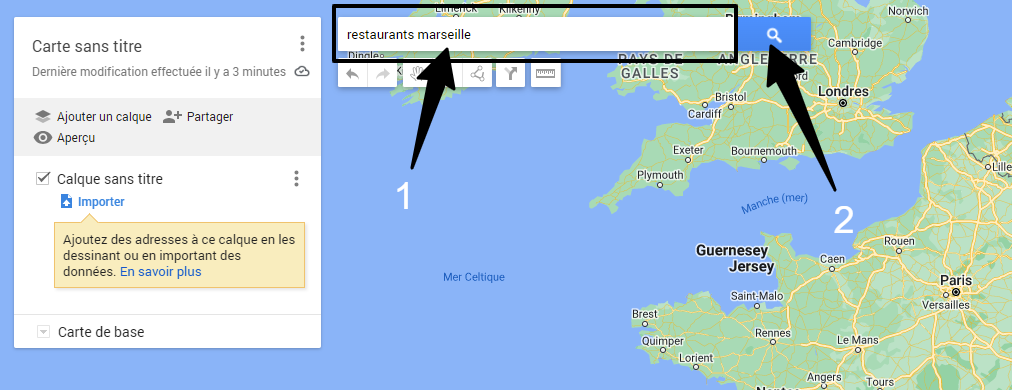
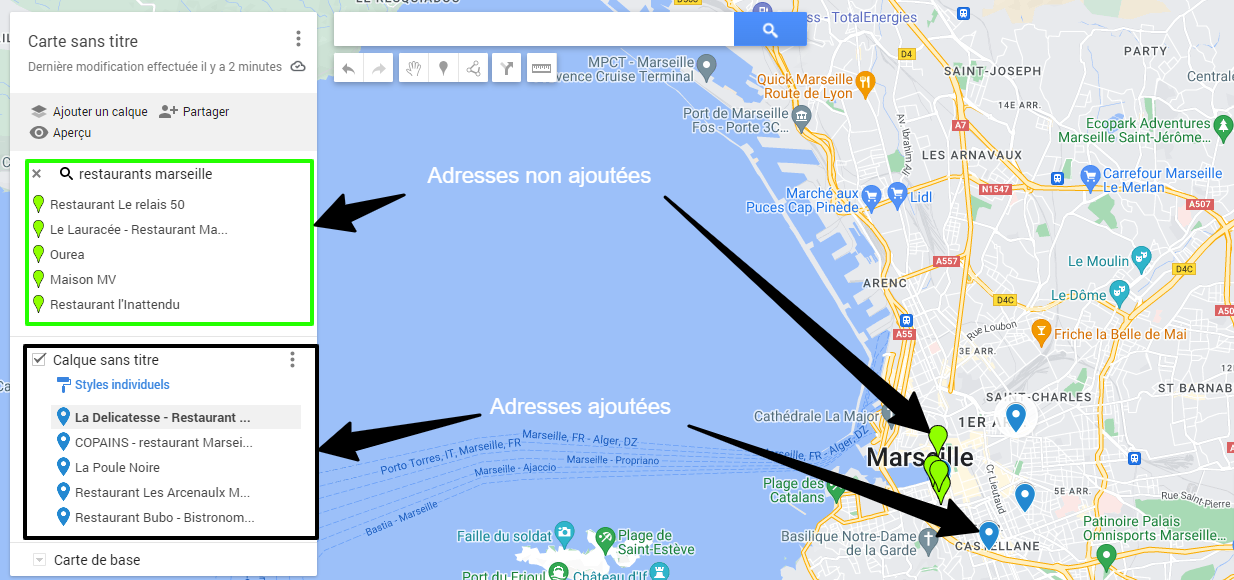
1ère étape : Dans la barre de recherche, tapez l'adresse ou le(s) lieu(x) que vous souhaitez afficher. Puis cliquez sur le bouton bleu en forme de loupe 🔍.

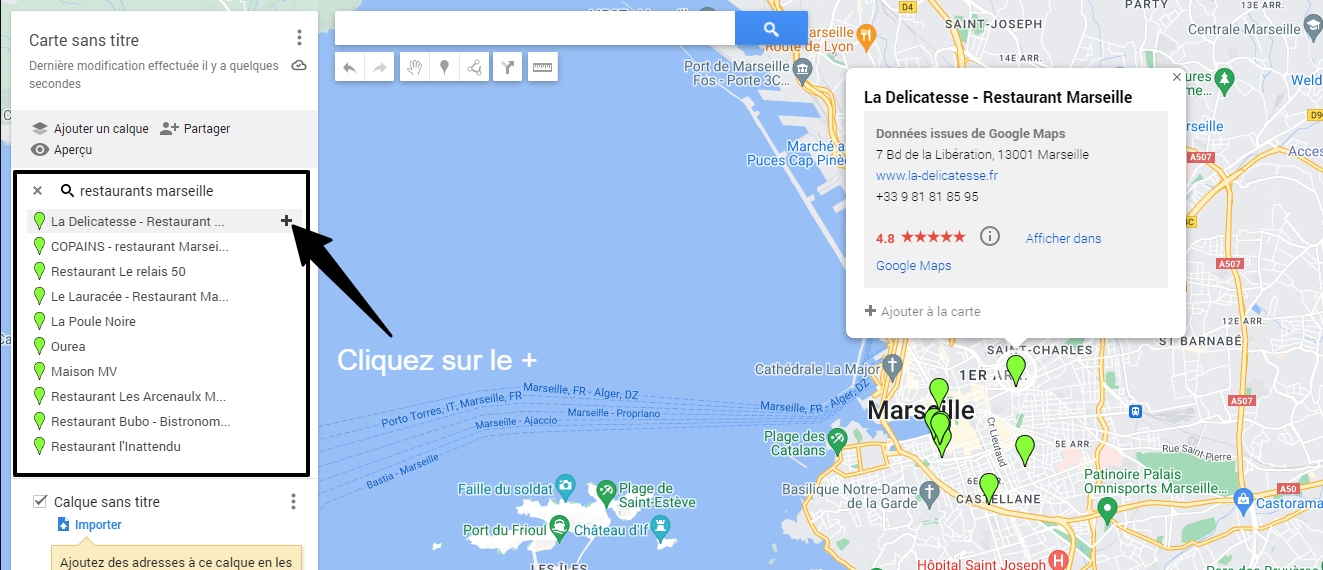
2ème étape : Sur le coin supérieur gauche, vous devriez maintenant retrouver la/les adresses recherchées précédemment. Et sur la carte, vous pourrez voir plusieurs points de marquage correspondant aux adresses recherchées.
Maintenant cliquez sur le bouton + à côté de chaque adresse que vous souhaitez voir s'afficher.

Ces adresses vont ensuite s'ajouter dans un calque et changer de couleur pour vous indiquer lesquels sont ajoutées.

3ème étape : Vous allez maintenant pouvoir récupérer votre carte Google Maps pour l'intégrer dans une page de Pep's Up.
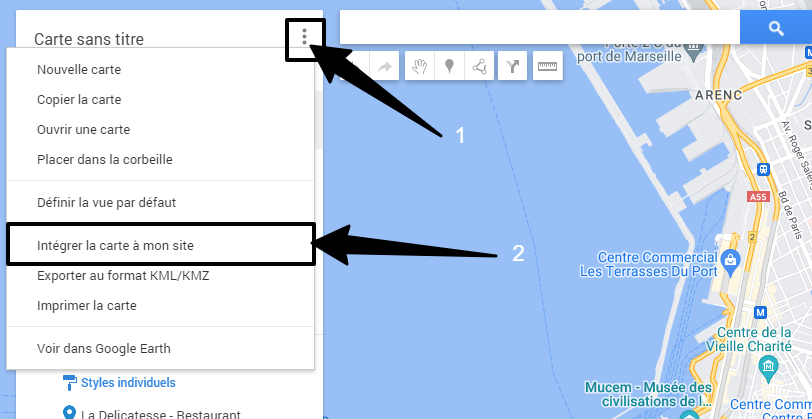
Pour cela, cliquez sur le bouton en forme de trois petits points à la verticale puis sur l'item Intégrer la carte à mon site.

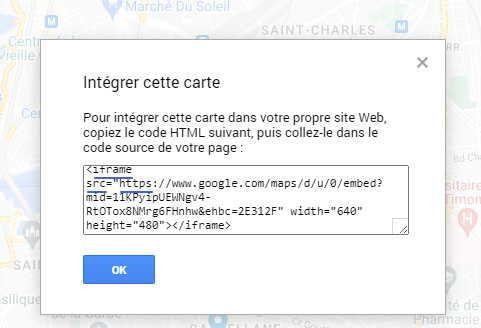
4ème étape : Une popup s'ouvre avec un code d'iframe ( reportez-vous à l'article : Comment intégrer du contenu (iframe) dans une page Pep's Up? , si vous voulez en savoir plus). Copier le code et retourner ensuite dans votre page Pep's Up où vous souhaitez intégrer votre carte Google Maps.

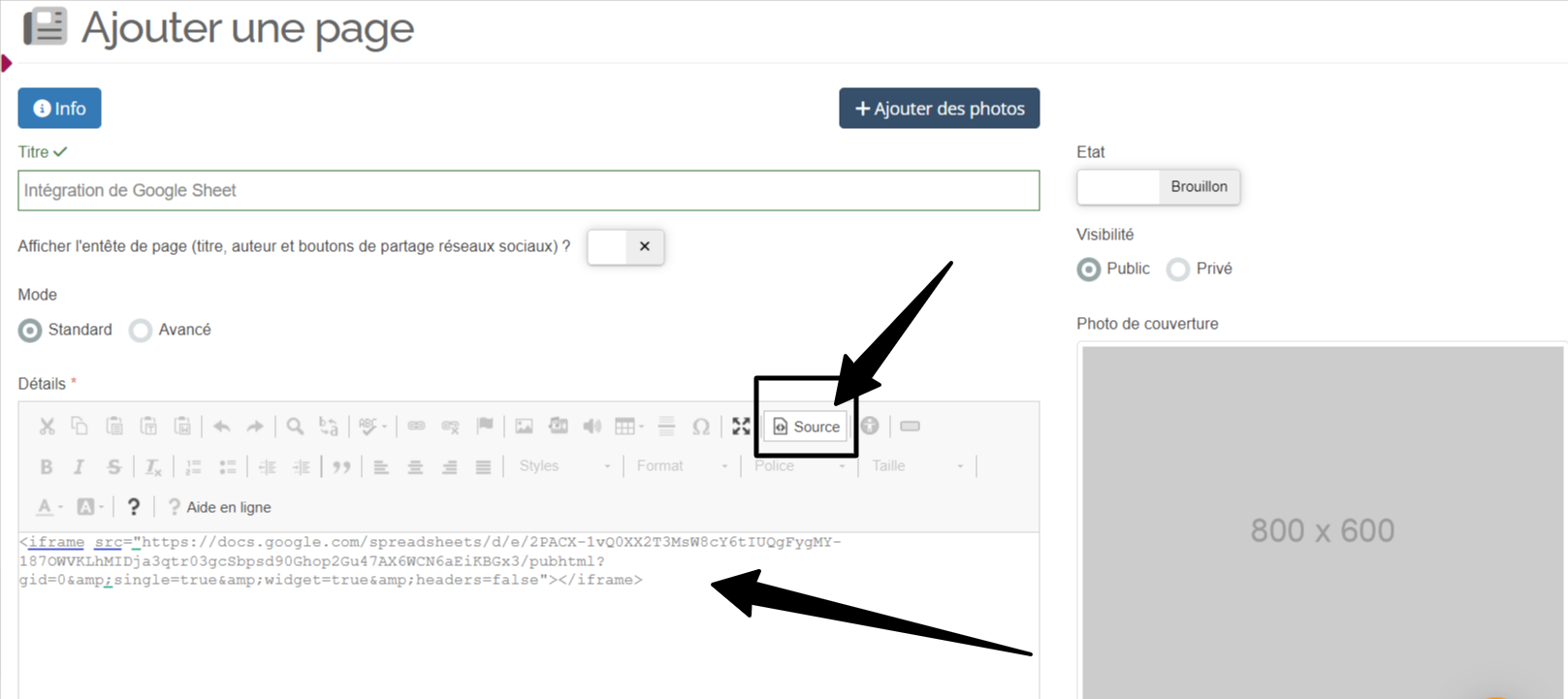
5ème et dernière étape : Ouvrez votre page dans Pep's Up et cliquez sur l'icône Source dans la barre d'outil de l'éditeur de texte. Enfin collez le code copié précédemment dans la zone de texte à l'endroit ou vous voulez voir afficher l'iframe.

Voici un exemple de code avec la taille configurée :
< iframe src="https://www.google.com/maps/d/u/0/embed?mid=11KPyi... width="640" height="480" style="background-color: initial;" >
width : permet d'indiquer la largeur du contenu. Dans ce cas, nous avons indiqué qu'il doit prendre toute la largeur.
height: permet de configurer la hauteur du contenu. Dans ce cas, nous avons indiqué 600px, il est conseillé de ne pas dépasser les 900px.
PS: Si par la suite vous modifiez votre carte Google Mapset que vous avez déjà intégré le code dans une page Pep's Up, vous n'avez aucune action à réaliser, les modifications se font automatiquement. Ainsi, procédez à vos modifications directement dans votre carte Google My Maps uniquement.
Voici le lien pour voir notre résultat final : https://plateforme-de-prise-en-main.pepsup.com/decouvrir-l-association/carte-google-maps-page-130794




Les commentaires de cette page ont été verrouillés !