Il est possible d'ajouter un fond à votre carte d'adhérent. Les étapes ci-dessous vous permettront de personnaliser le fond de votre carte à l'aide du mode "source" de l'éditeur de carte.
Accéder à l'éditeur de carte
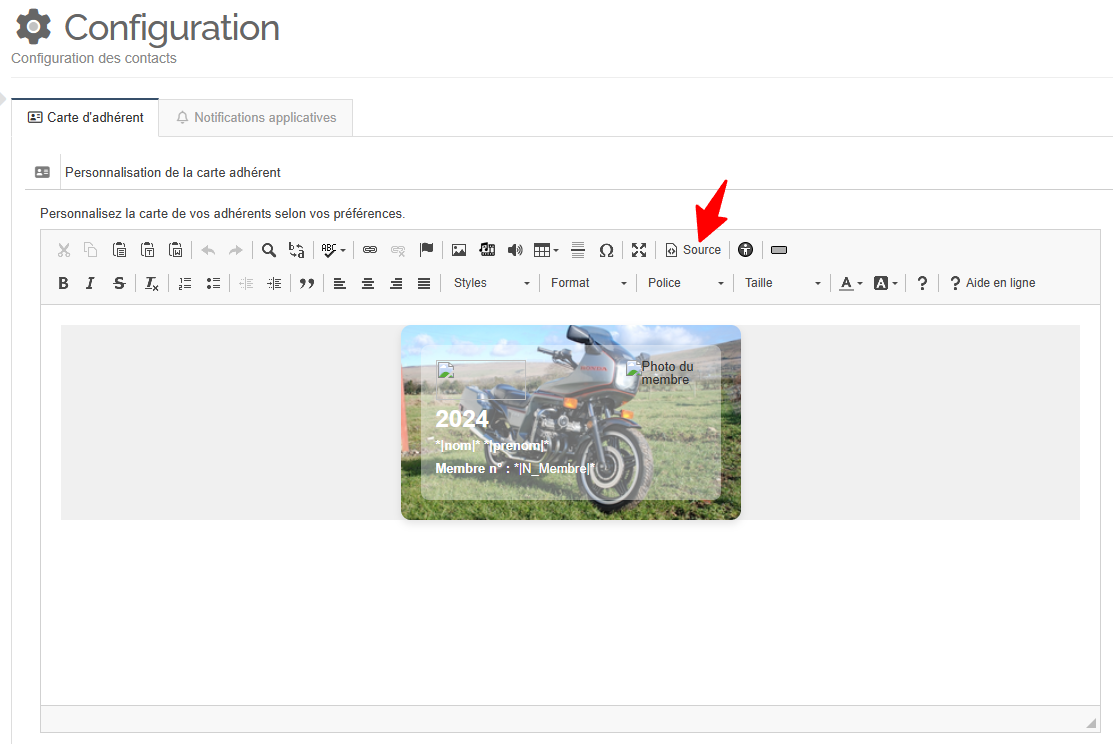
Pour accéder à l'éditeur de carte, rendez-vous dans le menu Contacts > Configuration, onglet "Carte d'adhérent".
Ensuite, basculez l'éditeur en mode "Source" pour accéder au code HTML de votre carte.

Modifier le code HTML
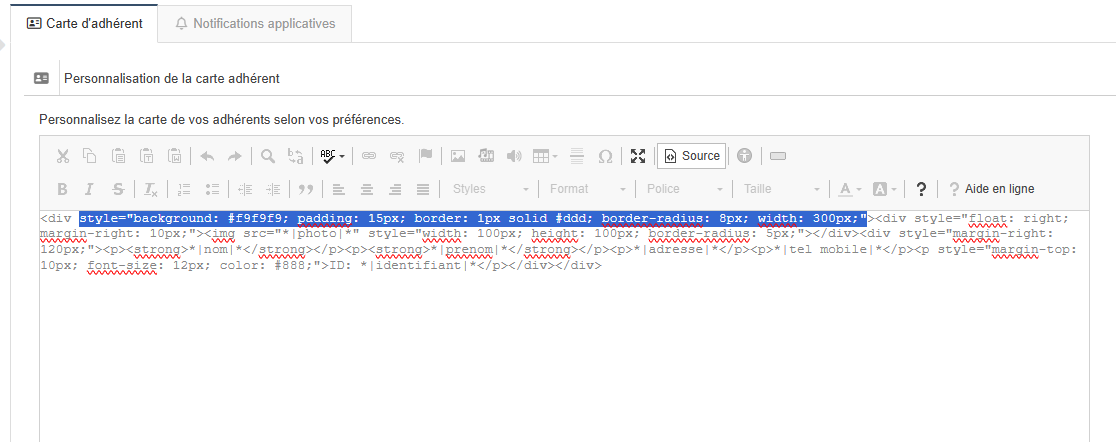
Si vous utilisez notre template, vous devriez voir une balise <div> avec un attribut "style" construit de la manière suivante :
background: #f9f9f9;
padding: 15px;
border: 1px solid #ddd;
border-radius: 8px;
width: 300px;

La ligne "background: #f9f9f9;" définit actuellement un fond en couleur pour votre carte, avec le code hexadécimal #f9f9f9.
Remplacez cette ligne par background-image et indiquez l'URL de l'image que vous souhaitez utiliser. L'attribut style contiendrait alors, par exemple :
background-image: url('lien-vers-votre-image');
background-size: cover;
padding: 15px;
border: 1px solid #ddd;
border-radius: 8px;
width: 300px;
La ligne "background-size" permet de définir la taille du fond. Ici, il couvrira toute la surface de la carte sans déformer ses proportions avec la variable "cover".
Enfin, remplacez lien-vers-votre-image par l'URL de l'image que vous souhaitez afficher en fond.
Enregistrer la configuration de votre carte
Une fois les modifications effectuées, n'oubliez pas de sauvegarder votre carte d'adhérent en cliquant sur le bouton "Enregistrer" en bas de la page. Le fond de votre carte sera maintenant personnalisé avec l'image de votre choix.




Les commentaires de cette page ont été verrouillés !