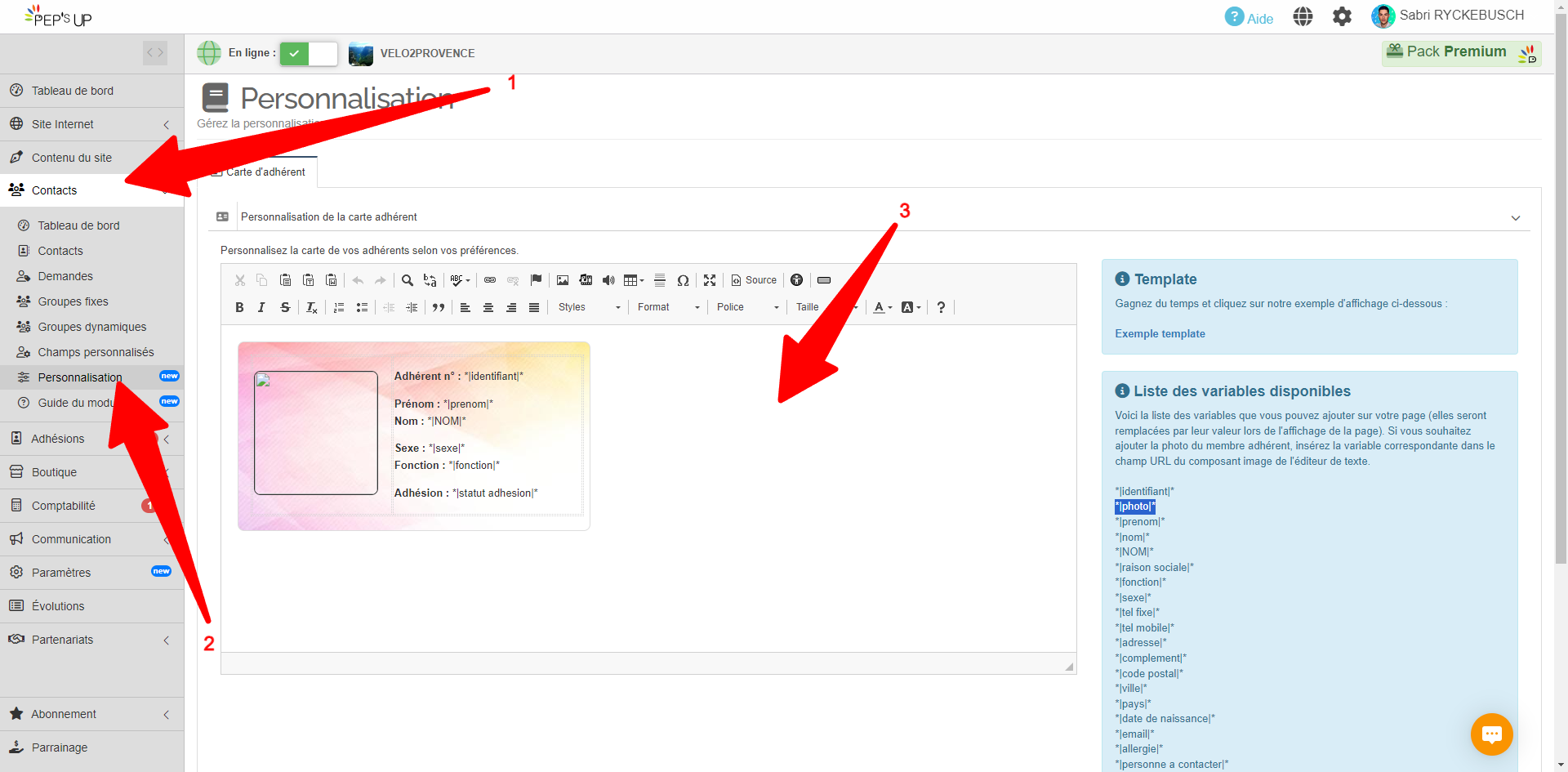
Il est désormais possible de configurer des cartes pour les adhérents de votre association. Depuis votre interface gestionnaire, rendez-vous sous l'onglet Contacts > Personnalisation.
Vous trouverez un éditeur de texte au sein duquel il vous suffira de renseigner les variables que vous souhaitez afficher sur la carte pour chacun de vos membres adhérents. Un template est également à votre disposition pour vous aider à configurer vos cartes d'adhérent.

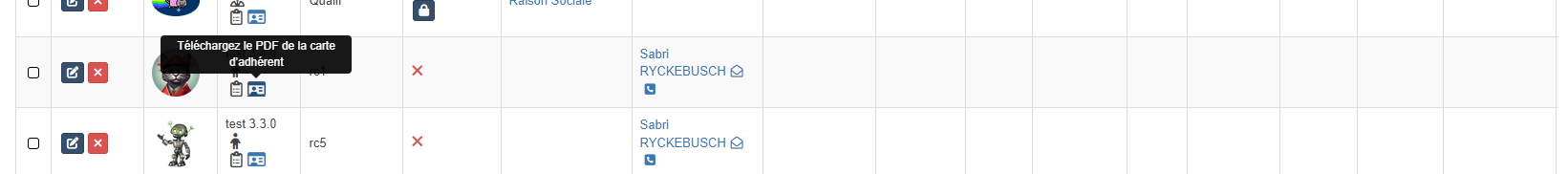
Une fois votre configuration enregistrée, rendez-vous dans votre base de données de contacts. Pour chacun de vos adhérents, un pictogramme apparaîtra vous proposant alors de télécharger sa carte d'adhérent.

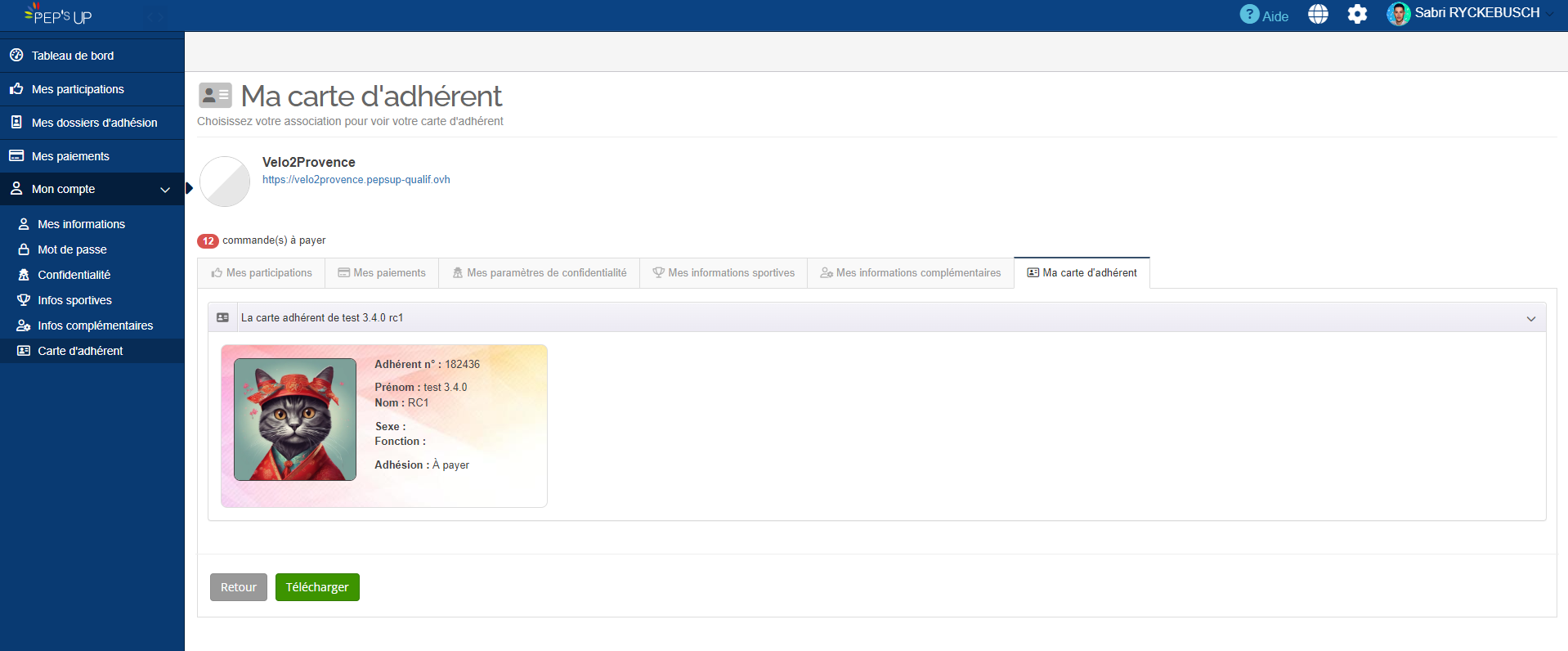
Vos contacts retrouveront également leurs cartes depuis leur espace privé (onglet Mon Compte > Carte d'adhérent). Ils pourront télécharger leurs cartes directement depuis cet espace.





Il est difficile d'y intégrer le logo de l'association ce qui est minimum pour une carte d'adhésion.
Quel est le format préconisé pour le logo ?
Par possible de bouger la place de la photo d'identité dans le template.
Il est difficile d'y intégrer le logo de l'association ce qui est minimum pour une carte d'adhésion.
Quel est le format préconisé pour le logo ?
Par possible de bouger la place de la photo d'identité dans le template.
Je confirme il serait bien pouvoir y insérer une trame de fond!
Je confirme il serait bien pouvoir y insérer une trame de fond!
Bonjour,
Pour pouvoir insérer une image de fond à votre carte d'adhérent, je vous suggère d'utilisez des styles CSS.
Pour ce qui est du logo, il faudra utiliser le bouton d'import d'image de l'éditeur de texte. Vous pourrez alors modifier sa position en éditant le code source de l'image.
La taille de votre image dépendra de la taille de votre carte, je vous suggère des images de dimensions carrées (même longueur x largeur).
Vous pouvez également utiliser un tableau pour mieux aligner les différents éléments de votre carte d'adhérent. En faisant un clic droit sur ce dernier, vous aurez la possibilité d'ajuster les lignes et/ou les colonnes et de faire "disparaître" ses bordures (en choisissant une épaisseur de 0 pour celles-ci, par exemple).
Voici un exemple de style CSS permettant d'obtenir une trame de fond, celui-ci est à inclure au sein de la propriété "style" de l'une de vos balises HTML
background-image: url('url_de_votre_image'); /* remplacez url_de_votre_image par l'URL de votre image de fond */ background-size: cover; background-position: center; background-repeat: no-repeat;Bonjour,
Pour pouvoir insérer une image de fond à votre carte d'adhérent, je vous suggère d'utilisez des styles CSS.
Pour ce qui est du logo, il faudra utiliser le bouton d'import d'image de l'éditeur de texte. Vous pourrez alors modifier sa position en éditant le code source de l'image.
La taille de votre image dépendra de la taille de votre carte, je vous suggère des images de dimensions carrées (même longueur x largeur).
Vous pouvez également utiliser un tableau pour mieux aligner les différents éléments de votre carte d'adhérent. En faisant un clic droit sur ce dernier, vous aurez la possibilité d'ajuster les lignes et/ou les colonnes et de faire "disparaître" ses bordures (en choisissant une épaisseur de 0 pour celles-ci, par exemple).
Voici un exemple de style CSS permettant d'obtenir une trame de fond, celui-ci est à inclure au sein de la propriété "style" de l'une de vos balises HTML
background-image: url('url_de_votre_image'); /* remplacez url_de_votre_image par l'URL de votre image de fond */ background-size: cover; background-position: center; background-repeat: no-repeat;Bonjour,
Merci pour votre retour, seulement ceci est pour ma part incompréhensible !
Je vous joints le logo que nous souhaiterions voir en trame de fond sur la carte, si jamais il vous est possible de le réaliser. Moi j’ai jeté l’éponge….
Bon dimanche et meilleurs vœux.
Cordialement.
Bonjour,
Merci pour votre retour, seulement ceci est pour ma part incompréhensible !
Je vous joints le logo que nous souhaiterions voir en trame de fond sur la carte, si jamais il vous est possible de le réaliser. Moi j’ai jeté l’éponge….
Bon dimanche et meilleurs vœux.
Cordialement.
Bonjour Stéphane,
J'ai transféré votre message à notre équipe qui devrait s'occuper d'ajouter votre logo en guise de fond sur votre carte d'adhérent.
Bonjour Stéphane,
J'ai transféré votre message à notre équipe qui devrait s'occuper d'ajouter votre logo en guise de fond sur votre carte d'adhérent.
J’ai préparé une carte d’adhérent, mais lorsque j’essaie de la visualiser dans « mon compte » « carte adhérent » j’ai le message « vous N’êtes pas adhérent ».
Quelle erreur ai-je commise.
Merci de votre retour
J’ai préparé une carte d’adhérent, mais lorsque j’essaie de la visualiser dans « mon compte » « carte adhérent » j’ai le message « vous N’êtes pas adhérent ».
Quelle erreur ai-je commise.
Merci de votre retour
Merci de votre retour, j’ai la catégorie adhérent, membre du bureau et le rôle Community manager et je ne vois la carte d’adhérent ainsi que d’autres adhérents et ceci sur les deux sites Georges Antonin et FL-SESG
Merci de votre retour
Cordialement
P. NOBLANC
Merci de votre retour, j’ai la catégorie adhérent, membre du bureau et le rôle Community manager et je ne vois la carte d’adhérent ainsi que d’autres adhérents et ceci sur les deux sites Georges Antonin et FL-SESG
Merci de votre retour
Cordialement
P. NOBLANC
Merci de la précision, c’est effectivement ce qui manque.
Cordialement
P. NOBLANC
Merci de la précision, c’est effectivement ce qui manque.
Cordialement
P. NOBLANC
Les commentaires de cette page ont été verrouillés !